
For images sizes: use style=”width:***px” or style=”width:***%”
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Note: To ensure proper format, an H or P tag must be inside the div tag.
Sed ut perspiciatis
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit.
Columns
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
Accordions [Title has no heading tags]
Accordion title can field can be hidden or leave blank. When hiding title, Display Accordion Section Title should option should be No, otherwise, an emplty <h> will be reported by Siteimprove
Buttons
Large Buttons (Standard)
California Gold Text on Berkeley Blue
Medium Buttons
California Gold Text on Berkeley Blue
Small Buttons
California Gold Text on Berkeley Blue
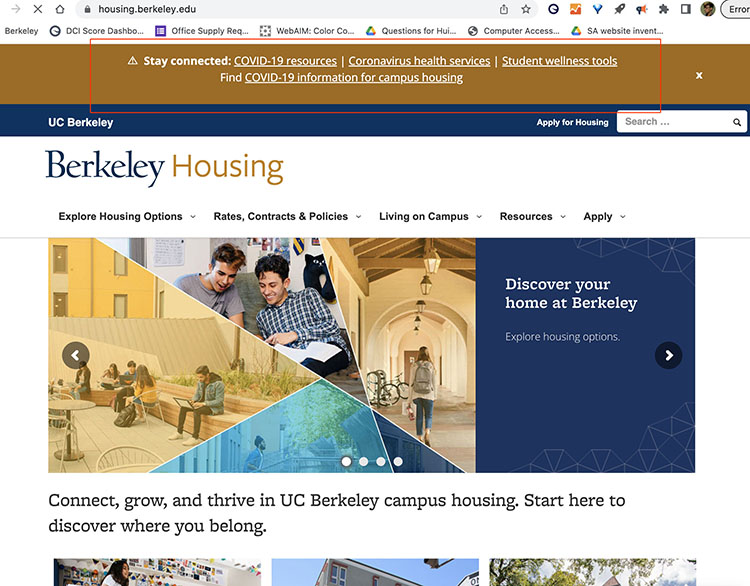
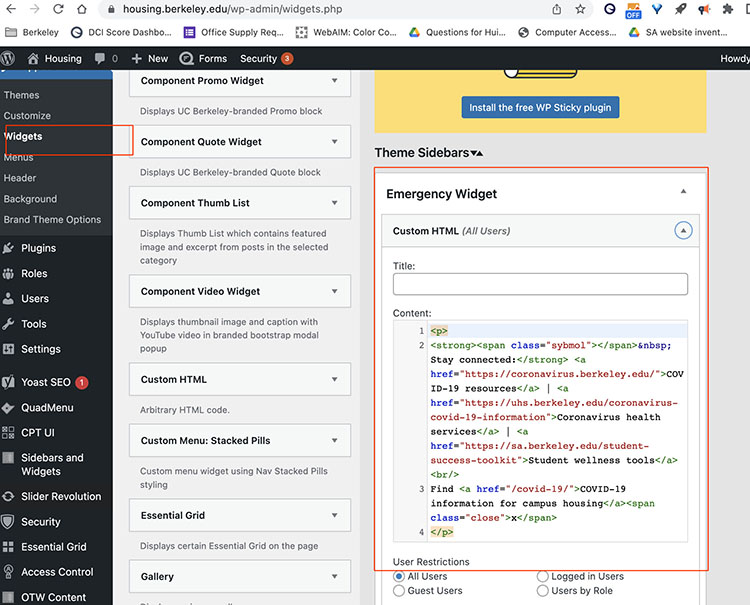
Emergency Widget
There are two lines – a generic line (line 1) and an optional line 2 for a specific site. These messages are updated periodically.
Sample HTML codes:
<p>
<strong><span class=”sybmol”></span> Stay connected:</strong> <a href=”https://coronavirus.berkeley.edu/”>COVID-19 resources</a> | <a href=”https://uhs.berkeley.edu/coronavirus-covid-19-information”>Coronavirus health services</a> | <a href=”https://sa.berkeley.edu/student-success-toolkit”>Student wellness tools</a><br/>
Find <a href=”/covid-19/”>COVID-19 information for campus housing</a><span class=”close”>x</span>
</p>
* Notice: class=”sybmol” has a type but functions properly


Table
Add special “wrapper” div to the table, and use proper headings <th> when necesary.
<div class=”table-responsive”>
<table class=”table”>
…
</table>
</div>
Tables with merged cells are often too complex and confusing for screen reader users, so it is strongly recommended not to use such tables. Please consider to break complex tables into several simple ones.
| PROGRAM LEVELS | VIRTUAL OPTION |
PLATINUM | GOLD | BLUE | SILVER |
|---|---|---|---|---|---|
| Academic Year Partnership | N/A | $12,000 | $7,500 | $5,000 | $3,500 |
| BRANDING & VISIBILITY | VIRTUAL OPTION |
PLATINUM | GOLD | BLUE | SILVER |
|---|---|---|---|---|---|
| Employer logo with link on Career Center homepage and acknowledgement of Berkeley Circle partnership | V | Premier Placement | Superior Placement | Preferred Placement | Preferred Placement |
| Employer Profile Signal Boosted on Handshake: new feature that exclusively highlights your organization to Berkeley students | V | ✔ | ✔ | ✔ | |
| Year-round visibility on Career Center Partner Recognition Displays | Premier Placement | Superior Placement | Preferred Placement | Preferred Placement | |
| Priority location at Career Center events | V | ✔ | ✔ | ✔ | |
| Named sponsorship of one large event or service per year1 | V | ✔ |
Footnote: view Site Builder CSS Reference, or Google Doc for guidance on how to build tables, iframes, and buttons, etc.
MetaSlider Pro Gallery (SAT & Housing only)
Keyboard Only Testing
All links need to be accessible via keyboard only.
Blockquote
“Two things are infinite: the universe and human stupidity; and I’m not sure about the universe”
Albert Einstein
“Our job and privilege is to introduce students to the intellectual life of the Berkeley campus. We want them — each and all — to feel comfortable with us as faculty members and individuals who can provide guidance in their academic development and in their personal lives.”
Professor Genaro Padilla, former Resident Faculty member at Clark Kerr Campus.