** This Page is for Site Builder only, not as part of the demo site *
Site Builders: There are several features using customized, special purpose CSS to build (responsive) features.
Documentation originally prepared by Moe on Google Doc, which includes special CSS codes (listed above) and other instructions, which will be incorporated into WordPress User Guide.
These features are:
- Center Aligning Images
- Tables
- Inserts to the main content region
- Iframes – YouTube Videos
- Calendar & other iframes
- Buttons
- Blockquote
- Alert/Announcement
- Accordion
- Language
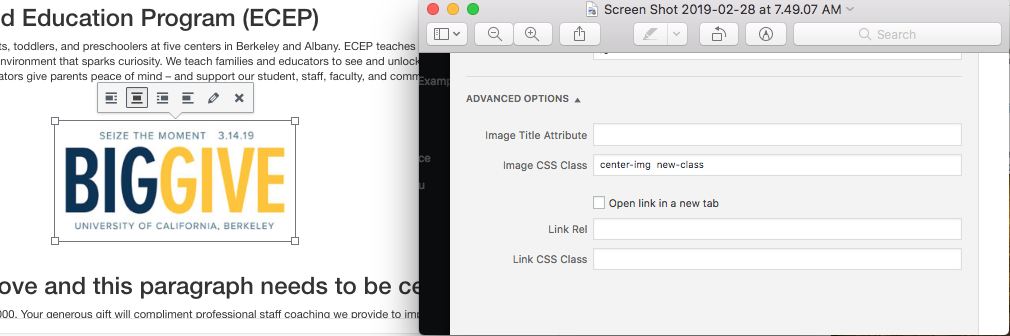
Center Aligning Images

To center an image, special class is needed.
Method 1: Directly add “center-img” to the image class definition to HTML codes, such as <img class=”center-img wp-image-2068 size-medium” src=”https://sat.berkeley.edu/wp-content/uploads/2018/10/macaron-400×267-300×200.jpg” alt=”decorative-image” width=”300″ height=”200″ />, or
Method 2: WYSIWYG editor, select the image > Edit > Advanced Options > add “center-img new-class” to the field

Tables (for purpose of table responsiveness)
For Tables, add below <div> tag, as container element, and class=”table” to <table> tag,
<div class=”table-responsive”>
<table class=”table”>
…
</table>
</div>
Inserts to the main content region

Use below container
<div class=”insert-special”>
…
</div>
iframes – YouTube only
For YOUTUBE Iframes, add classes bolded as container elements
<!– 21:9 aspect ratio –>
<div class=”embed-responsive embed-responsive-21by9″>
<iframe class=”embed-responsive-item” src=”…”></iframe>
</div>
<!– 16:9 aspect ratio –>
<div class=”embed-responsive embed-responsive-16by9″>
<iframe class=”embed-responsive-item” src=”…”></iframe>
</div>
<!– 4:3 aspect ratio –>
<div class=”embed-responsive embed-responsive-4by3″>
<iframe class=”embed-responsive-item” src=”…”></iframe>
</div>
<!– 1:1 aspect ratio –>
<div class=”embed-responsive embed-responsive-1by1″>
<iframe class=”embed-responsive-item” src=”…”></iframe>
</div>
CALENDARS
Needs two sets of codes for each calendar – one for desktop, and one for mobile version:
<div class=”desktop-cal”><iframe id=”califrame” class=”embed-responsive-item” style=”border-width: 0; width: 90%; height: 600px;” title=”ECEP Meal Menu” src=”https://www.google.com/calendar/embed?title=ECEP%20Menu%20Schedule&showCalendars=0&showTz=0&mode=AGENDA&height=600&wkst=1&bgcolor=%23FFFFFF&src=ecepmenu%40gmail.com&color=%23711616&ctz=America%2FLos_Angeles”></iframe></div>
<div class=”mobile-cal”><iframe id=”califrame-mobile” class=”embed-responsive-item” style=”border-width: 0; height: 500px;” title=”ECEP Meal Menu” src=”https://www.google.com/calendar/embed?title=ECEP%20Menu%20Schedule&showCalendars=0&showTz=0&mode=AGENDA&height=400&wkst=1&bgcolor=%23FFFFFF&src=ecepmenu%40gmail.com&color=%23711616&ctz=America%2FLos_Angeles” width=”280″></iframe></div>
<!– The below is not to be used until further notice –>
Copy and paste the below code where you want the calendar to show. You can use any template. It is connected to the any Google calendar, but we can use it with any Google calendar, we just need whatever Calendar ID that is connected to it – programmer would add the ID to a JavaScript file.
<div class="container-fluid">
<div id="calendar"></div>
</div>
<!– –>
Buttons
3 Berkeley-Brand, Customized Action Buttons (3 sizes: Large, Medium, and Small)
Large (standard) Buttons:
Button 1 code:
<span type=”span” class=”btn btn-lg bk-blue cal-gold-text”>California Gold Text on Berkeley Blue</span>
Button 2 code:
<span type=”span” class=”btn btn-lg bk-blue white-text”>White Text on Berkeley Blue</span>
Button 3 code:
<span type=”span” class=”btn btn-lg cal-gold black-text”>Black Text on California Gold</span>
Medium buttons:
Button 1 code:
<span class=”btn bk-blue cal-gold-text”>California Gold Text on Berkeley Blue</span>
Button 2 code:
<span class=”btn bk-blue white-text”>White Text on Berkeley Blue</span>
Button 3 code:
<span class=”btn cal-gold black-text”>Black Text on California Gold</span>
Small buttons:
Button 1 code:
<span class=”btn btn-sm bk-blue cal-gold-text”>California Gold Text on Berkeley Blue</button>
Button 2 code:
<span class=”btn btn-sm bk-blue white-text”>White Text on Berkeley Blue</span>
Button 3 code:
<span class=”btn btn-sm cal-gold black-text”>Black Text on California Gold</span>
Blockquote
Example:
“Two things are infinite: the universe and human stupidity; and I’m not sure about the universe”
Albert Einstein
<blockquote>
“Two things are infinite: the universe and human stupidity; and I’m not sure about the universe”
<cite title=”Source Title”>Albert Einstein </cite>
</blockquote>
Alert/Announcement
Holiday Closures: December 17th: Close at 1:30pm, December 19th: Closed, December 21: Close at 3pm, Dec. 22, 2018 – Jan. 2, 2019.
<p class=”announcement”>Holiday Closures: December 17th: Close at 1:30pm, December 19th: Closed, December 21: Close at 3pm, Dec. 22, 2018 – Jan. 2, 2019.</p>
Accordions
After you publish an accordion, you will need to edit the accordion. When you edit and click “Update”, you may want to make another change. You will need to go to the list of all accordions first and edit again from there. This needs to be done in order to avoid the conflict that essential grids plugin causes. Its possible this will be fixed in the future.
Language
If content page is in other languages like Spanish, you will need to add a HTML lang attribute in the topmost container div or p bracket.
For ex: <div lang=”es”> other elements </div>
Use that to wrap any content that’s in Spanish.
Documentation originally prepared by Moe on Google Doc, which includes special CSS codes (listed above) and other instructions, which will be incorporated into WordPress User Guide.
Additionally, Backend updates changes, which will impact Frontends’ tasks.